
旨在帮助大家通过Github发布程序,在Notion中嵌入更多Html小部件,最重要的是免费!!!
如果你使用Notion,你很可能知道HTML小部件是无法直接嵌入Notion。 经过一番研究,我发现有2个网站可以解决这个问题。
htmlsave
在本教程中,我将向你展示如何在Notion页面或模板中添加尽可能多的HTML代码段,并且不带任何广告。
第一步:制作GitHub存储库(GitHub repository)
首先,需要有一个Github 账户。如果你还没有,那么赶紧创建一个。

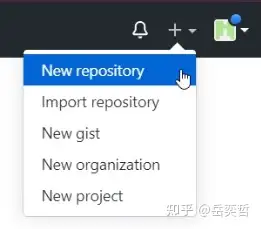
拥有帐户后,转到个人资料,单击右上角的加号按钮,选择“新存储库”
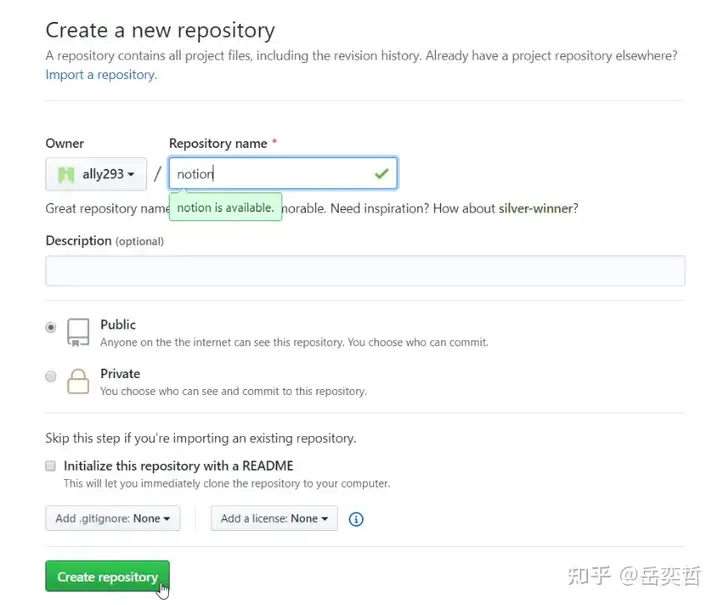
给你的存储库起一个有意义的名称,单击“创建存储库”。 你无需更改其他任何内容。

第二步:创建你的第一个小部件
现在单击“创建新文件”,开始添加你的第一个小部件/代码。
我用weatherwedgit.io来获取好看的天气小部件HTML代码。 你可以根据需要自定义小部件,然后复制HTML代码,粘贴到刚刚在Github中创建的新文件中,将页面命名为“index.html”
单击页面末尾的“提交更改”
第三步:发布小部件
在你的存储库页面中,单击“设置”
下滑找到“ Github页面”,选择“主分支”
单击“选择主题”,选择任意一人,谁都无所谓。你会注意到,你的HTML文件已在给定的链接中发布。
如果你准确无误地复制了所有内容,那么单击链接时‘,你应该可以看到小部件。
第四步:将链接添加到Notion并创建更多小部件
复制链接,并将其作为URL嵌入到Notion页面
当当当当!
现在,让我们添加另一个小部件。
左侧的小部件是定制的,可以根据一天中的时间更改问候语并显示日期。 我将向你展示如何添加。 当然,你可以使用其他任何HTML代码。
让我们回到存储库,并单击“创建新文件”
我将这个文件命名为“ greetings.html”。 你起什么名都可以,但务必记住,我们稍后会用到它。
将以下代码复制并粘贴到新创建的文件中
你可以通过添加你的名字来使小部件更加个性化。 你也可以修改代码
改成这样
修改完成后,点击“提交新文件”。
新的小部件链接为“你的存储库链接” /“你的文件名”。
你的存储库链接是你第一次使用的链接,可以从GitHub页面下的“设置”中找到它。 我的链接长这样 ally293.github.io/notio
像你嵌入第一个小部件那样嵌入链接。大功告成!
你可以随心所欲地添加小部件, Github页面完全免费,没有任何烦人的广告!